 明帆
明帆みなさま、はじめして。
この度「無色透明の世界」というブログを新設させていただきました。執筆者の明帆(@Sweet_Project78)と申します。よろしくお願いいたします。
 ホノ
ホノ明帆さん、ブログの開設おめでとうございます!
明帆さんはワードプレスの利用は初めてとお伺いしましたが…。
 明帆
明帆そうそう。その通り。初心者でも簡単や、最短〇〇分で作成。
……という巷で噂??のアレ。私にはムリゲーというヤツでした。
1. WordPressとは?
まず、そもそもWordpressとは一体何のことでしょうか?
ホームページの作成知識がない人でも、簡単にwebページを構築して、そのコンテンツを管理できる仕組み(=CMS:Contents・Management・System)」が「Wordpress」です。
 明帆
明帆「誰でも」、「簡単に」、「サイトを作成して運営できる」とありますが、直感的に操作できる代物ではなく、初心者の方には扱いが困難と予想されます。
 ホノ
ホノふむふむ。勉強になりました。
WordPress公式サイトによれば、世界のウェブの43%がWordpressで構築されているそうです!これは驚きです。
WordPressに慣れると、その利便性や有用性が理解できると思います。
私見ですが、次に挙げる知識や技術を保有しているのといないのとでは、サイト作成までの道のりに天と地ほどの差があったように感じました。
- HTMLやCSSの言語の知識
- サイト運営の経験や技術
- ウェブ構築に関連する専門用語や専門知識
2. WordPress初心者として見えたこと
ここでは、初めてWordpressを利用して気付いたこと、感じたことなどの「つまづきポイント3つ」と、その「解決方法」をまとめています。
個人差がありますので、あくまで当ブログ管理者の経験として参考にしてみてください。
- WordPressの管理画面が直感的に操作できない
- HTMLやCSSの言語知識がないと困ることが多い
- 英語が分からないと拡張機能を操作するのに困る
 明帆
明帆前述の知識や技術の不足からくる困難も多いです。
 ホノ
ホノでは、一体どのようにして困りごとを解決したのでしょうか?
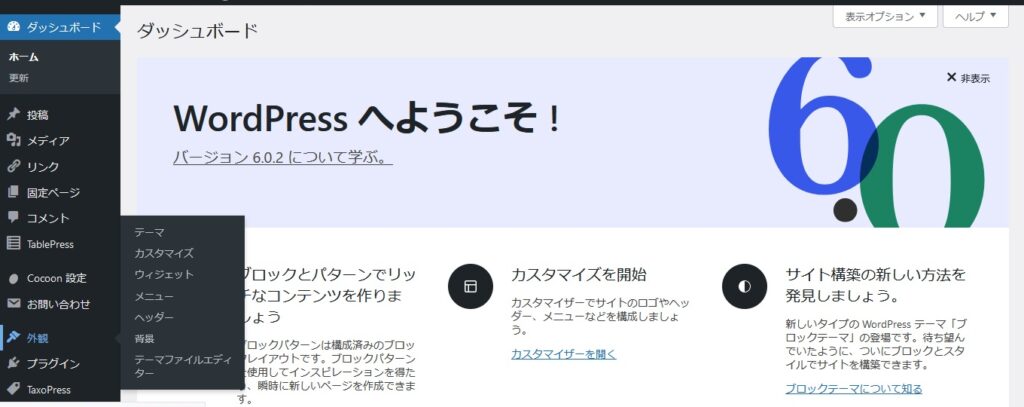
2‐1【解決その1】Wordpressの管理画面が直感的に操作できない
XサーバーやConoHa WINGでレンタルサーバーを用意した場合、誰でも簡単にWordpressの初期設定ができるプランが用意されいます。
初期設定を順調に終えていざWordpressの管理画面にログインしてみると、「何をどうすれば?」という初めての方が最初につまづく壁が現れます。


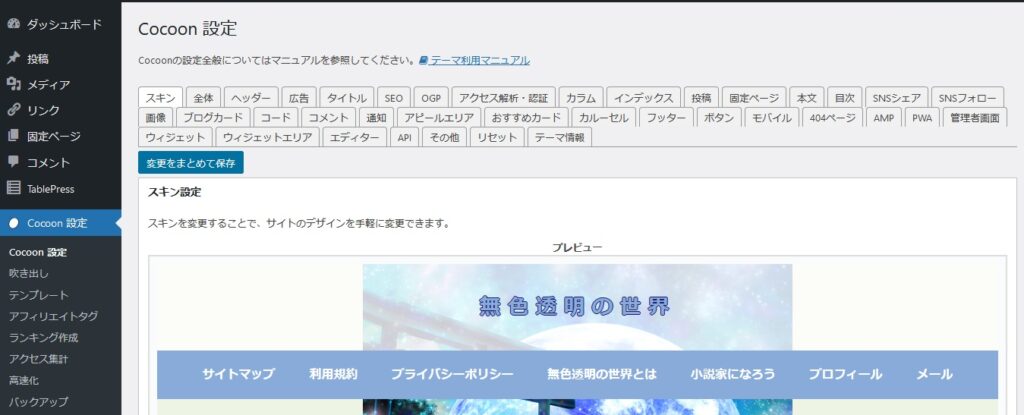
WordPressには、便利でお洒落な無料テンプレートがたくさん用意されています。
ですが、細かな設定をして画面表示などを整えておく必要があります。
なぜなら、訪問者の方が利用しづらいことはもちろん、自身でも管理がしにくいサイトとなってしまうからです。
こうした下準備が整って初めて記事を書いて投稿できるようになります。
しかしながら、記事の作成画面に慣れるまでも苦戦すると予想されます。
 ホノ
ホノでは、直感的な操作が難しいWordpressを使ってブログを初公開するまでに何をすれば良いでしょうか?
 明帆
明帆それは、初心者向けのWordpressの解説サイトを訪問して、その手順を真似ることです!
- 世界のウェブ構築のシェアが43%であって、インターネット上に情報が豊富
- 大手検索エンジンで上位表示されるサイトは質の良いサイトであり、情報が見つけやすい
- 大手レンタルサーバーが初心者向けにWordpressの解説サイトを提供している為、安心して信頼のできる情報を享受できる
当ブログについても、大手レンタルサーバー運営の初心者向けWordpressの解説サイトを参考に作成して、公開することができました。
まずは、信頼できる情報源を基に実践することが問題解決への近道です。
もし、「直感的に操作」できて、「効率的」で「能率的」な環境を求めるなら、有料テーマのSWELLがおすすめです。
当ブログでもcocoonからSWELLに移行しましたが、これほど世界が変わるものかと驚きました。後から移行を行うと、リライト作業やレイアウト調整などで大変になります。
お値段は17,600円(税込)と少々かかりますが、長い時間で考えたら導入をおすすめします。
マイナポイントをバンドル(VISAプリペイド)で受け取って、そのポイントに2,000円程チャージするとSWELLが購入できます。
バンドルはAmazonやコンビニ※などでも使える為、残金も使い易いです。
※ネット決済はモバイルのみで可能ですが、実店舗で利用する為にはカードの発行が必要です。
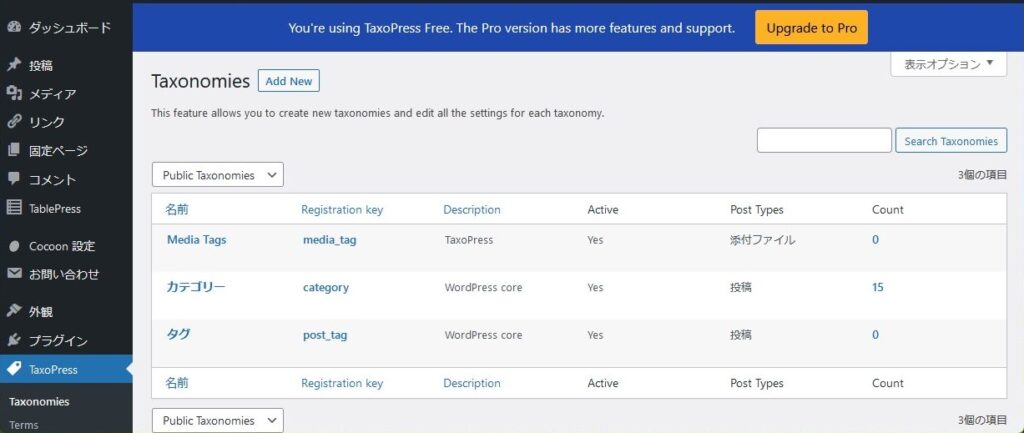
2‐2【解決その2】HTMLやCSSの言語の知識がないと困ることが多い
言語知識に関する問題は、サイト開発者にとっては切実なものだと改めて痛感しました。
私もブランクがありましたが、Google関連のツールをブログとリンクさせる時などに言語知識が役に立ちました。
 ホノ
ホノHTMLやCSSの言語の知識がないと、次のような時に困ります。
- サイトのデザインを思ったように調整できない
- どこの機能に影響を与える言語なのかを理解していないとトラブルに対処できない
- 言語を理解していると数字や文言を変えて応用できることができない
HTMLやCSSの言語は、サイトを構成する土台のなかでも最も重要な骨組みとなります。
例えるなら、レンタルサーバーという土地に独自ドメインの家を建てあと、どのような家の内装を創造できるかは、これらの言語知識とその応用技術にかかってきます。
 ホノ
ホノでは、HTMLやCSSの言語知識を身に着けるためにはどうしたら良いでしょうか?
 明帆
明帆「書籍」「情報サイト」等を基にサイトの編集を実践してみることです。「使ってみないと覚えられない」が経験上の答えです。
- 同じ動作を実行させる方法を複数サイトで調べる
- 実際に調べたタグを数字などを変更して使ってみる
- 記事を公開する前であればいくらでも失敗ができる
実践するときのポイントを少しだけご紹介しました。
ここまできたらもう少しです。サイト運営の要となる言語理解を頑張りましょう。
2‐3【解決その3】英語が分からないと拡張機能を操作するのに困る
「拡張機能」とは、俗にいう「プラグイン」と呼ばれているものです。サイトの運営を行う時に利便性を向上するプログラムになります。
- ブログの記事を更新したら自動的にTwitterにその情報を投稿する
- 画像ファイルを自動的に圧縮する
- セキュリティを強化する
- リンク切れがないかを自動でチェックする
- 文字化けや不具合を修正する……等
 明帆
明帆このような便利な拡張機能を使うとサイトの運営や管理がとても楽になります!
 ホノ
ホノへぇ。そうなんですね。プラグインは便利ですが、利用上の注意はあるのでしょうか?
- プラグイン同士が干渉し合い、不具合が発生する
- サイトの表示速度が遅くなる可能性がある
- 海外のツールで英語表記で説明がされている
ここで問題となるのが、海外の作者が作成したプラグインを利用するときです。言葉が分からなければ操作方法以前の問題になってしまいます。
 ホノ
ホノ海外制のプラグインを利用するにはどうしたら良いでしょうか?
 明帆
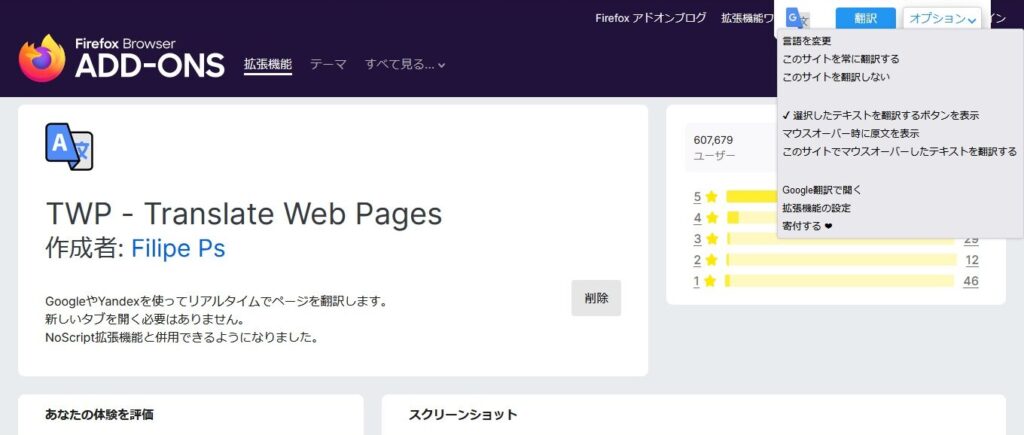
明帆「ブラウザの拡張機能」、「翻訳のプラグイン」を入れることが最善です。
firefox拡張機能 リアルタイムでページ翻訳 TWP – Translate Web Pages

著者は、firefoxを利用しています。「TWP – Translate Web Pages」を使って翻訳してみると次のようになります。


ご存知の方も多い機能かと思いますが、サイト運営以外でも翻訳機能はとても有意義なものと利用できます。
 明帆
明帆ブログの記事を書いたり、サイトのデザインを更新する際には、オプションの「常に翻訳する機能」を切っておきましょう。
不具合が起こる原因になるのでご注意ください。


3. まとめ
本日は、「Wordpress初心者がつまづいたポイント3選とその解決方法」についてお話をさせていただきました。
最後に、本記事のまとめです。
- WordPressの管理画面が直感的に操作できない
- HTMLやCSSの言語の知識がないと困ることが多い
- 英語が分からないと拡張機能を操作するのに困る
 明帆
明帆最後まで記事をお読みくださってありがとうございました。
 ホノ
ホノこれから記事を書き綴っていきます。よろしくお願いします。


